jQuery csv2tableの使い方
今回は、csv2tableというjQueryプラグインを使って、CSVファイルをWebブラウザ上で表示する方法を紹介します。
JavaScript/jQuery
JavaScriptを使うと、Webページ上の表示をユーザの操作に合わせて動的に変えられます。さらに、jQueryというJavaScriptのライブラリを使用することで、複雑な処理を簡単に実装できます。
jQuery csv2tableの取得
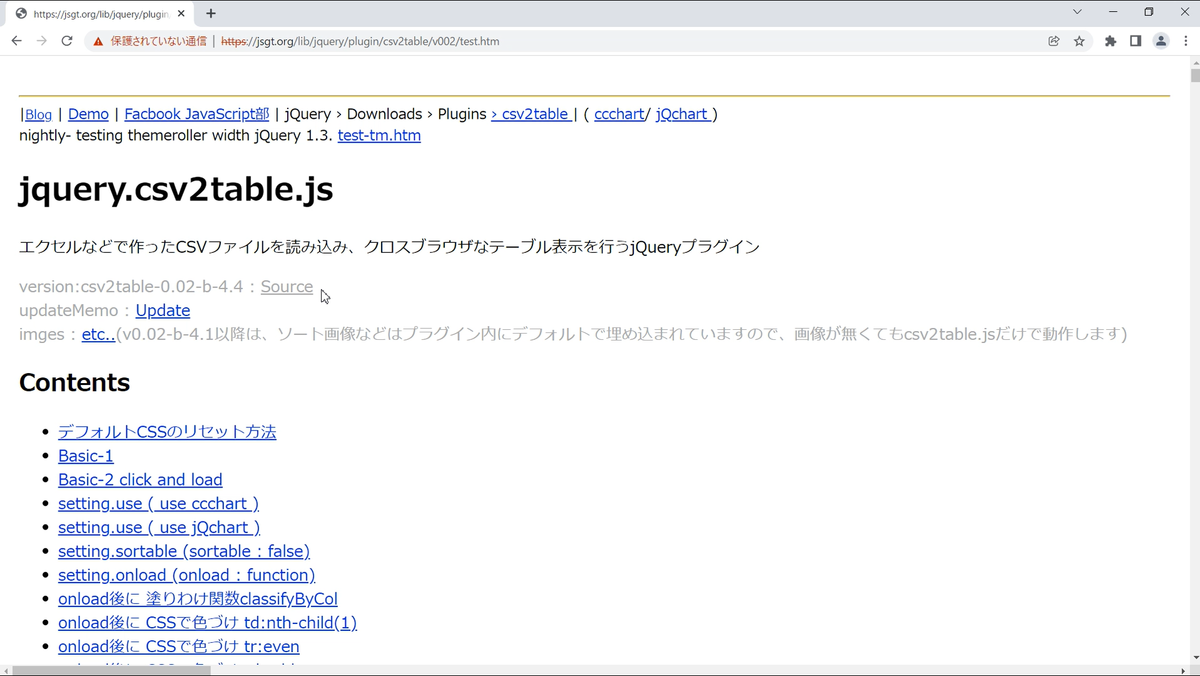
以下のページからcsv2rableのjsファイルを取得します。
https://jsgt.org/lib/jquery/plugin/csv2table/v002/test.htm
「Source」を右クリックしてファイルを保存します。

HTMLの編集
csv2rableを使って、CSVファイルの読み込みと表示を行います。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="./jquery.csv2table-0.02-b-4.4.js" type="text/javascript" charset="utf-8"></script><!--jsファイルを指定--> </head> <body> <div id="view0"></div> <script> $(function(){ $('#view0').csv2table('./npb_stats_hitter_utf8.csv'); //CSVデータを指定 }); </script> </body> </html>
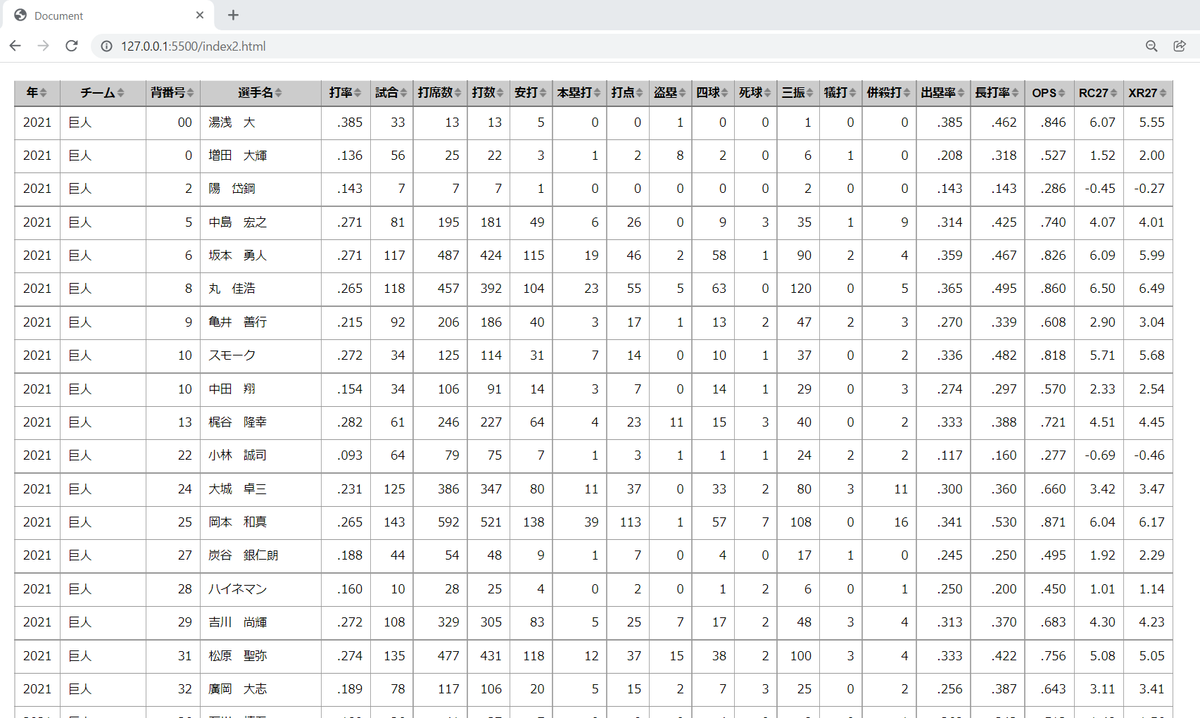
HTML表示
Webブラウザで表示したイメージです。

まとめ
jQueryを使うことで、自分でJavaScriptで複雑な処理を書かずに、簡単に実装できました。今後も便利なプラグインがあれば紹介していきたいと思います。
また、今回も環境の設定方法から実装までの様子を動画にまとめました。よければこちらもご確認ください。
youtu.be
本記事が皆様のお役に立てば幸いです。最後まで読んでいただき、ありがとうございました!