DB Browser for SQLiteにCSVファイルをインポート
DB Browser for SQLiteにCSVファイルをインポートする方法を紹介します。
SQLの書き方を勉強・実習するにあたって、一からデータベースを構築するよりも、CSVファイルをデータベースに読み込む方が簡単なのでおススメです。
CSVファイルをインポートするにあたって、日本語のファイルを扱う場合の文字コードと、データの型に注意が必要ですので、備忘録を兼ねて手順をまとめました。
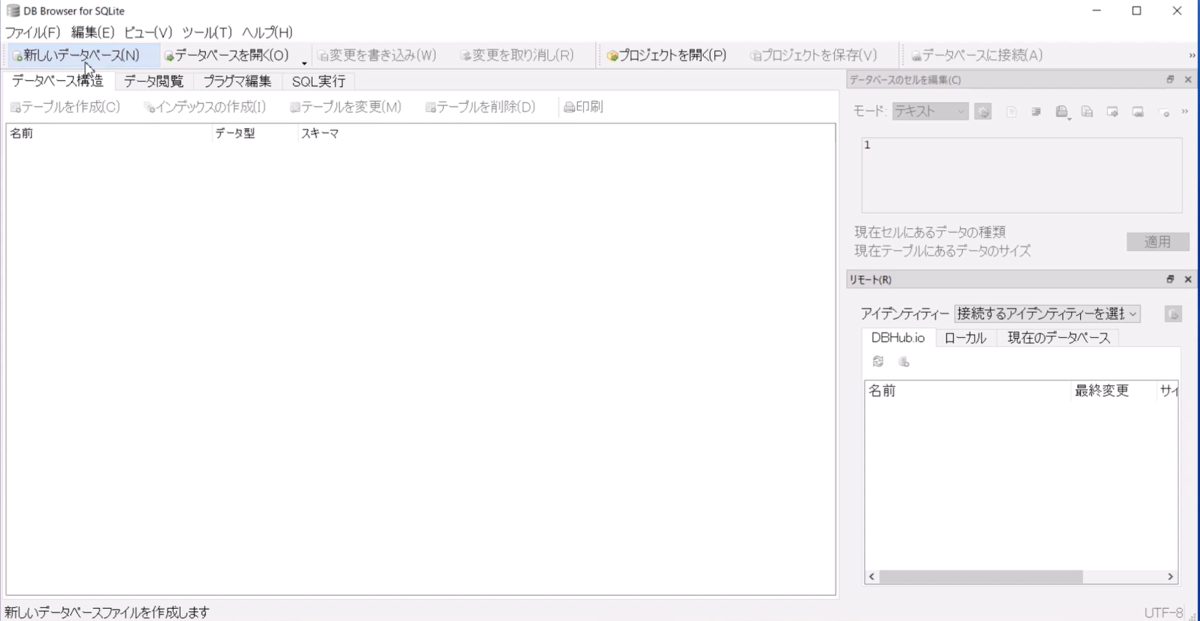
データベースの作成
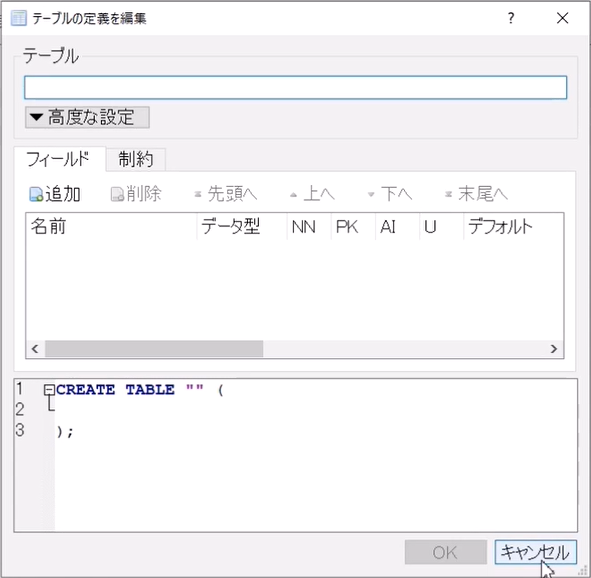
「新しいデータベース」をクリックして、データベースファイルの保存先を指定します。

テーブルの作成は「キャンセル」をクリックします。

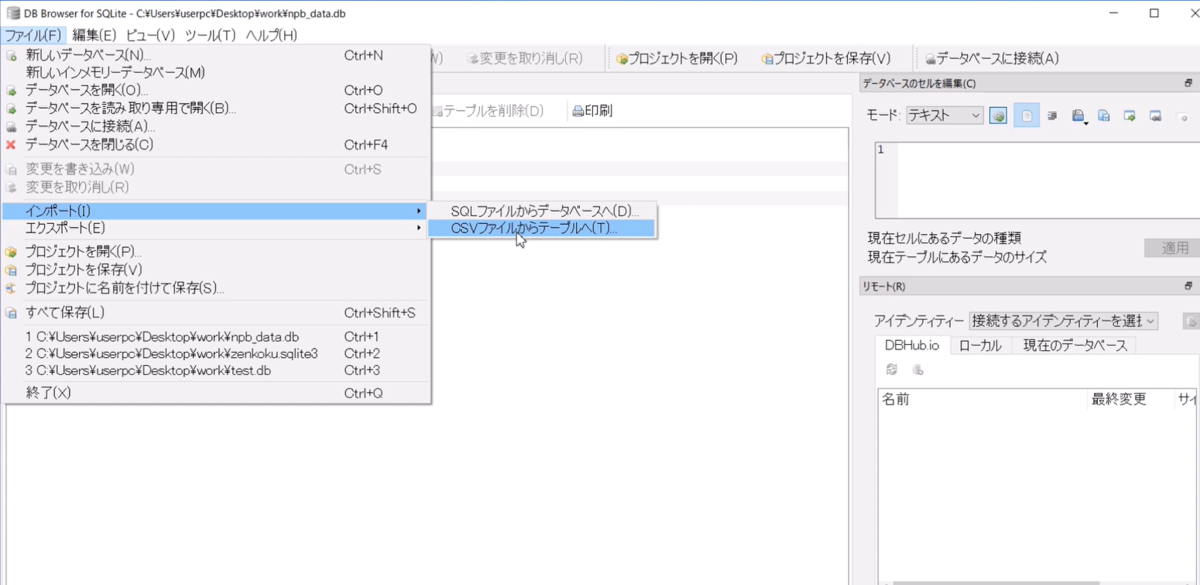
CSVファイルのインポート
「ファイル」→「インポート」→「CSVファイルからテーブルへ」をクリックします。

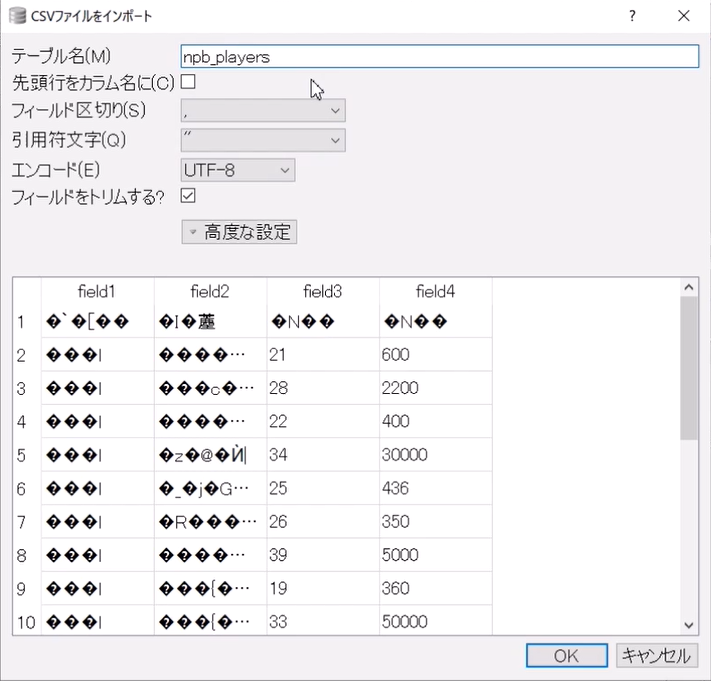
読み込み対象のCSVファイルを選択します。

テーブル名には、ファイル名がデフォルトで設定されます。
日本語のデータを含むファイルをインポートする場合、文字化けが発生することがあります。

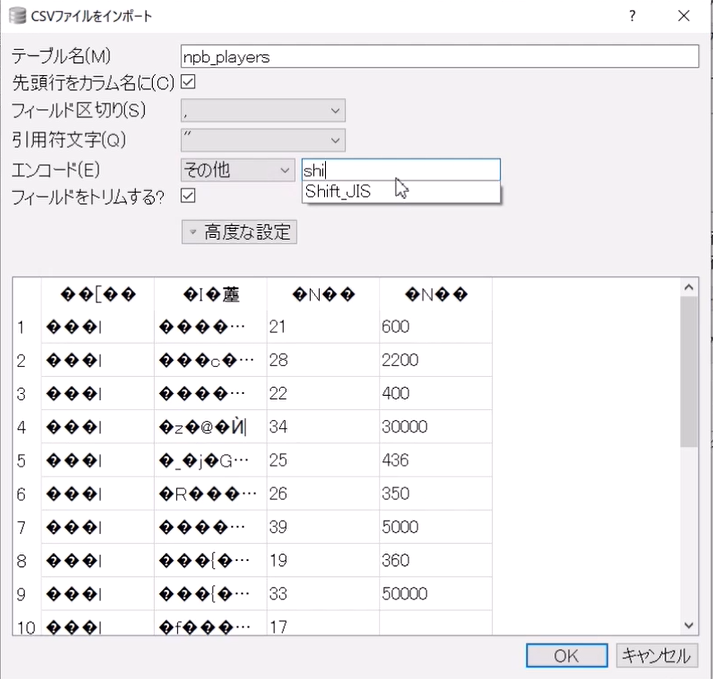
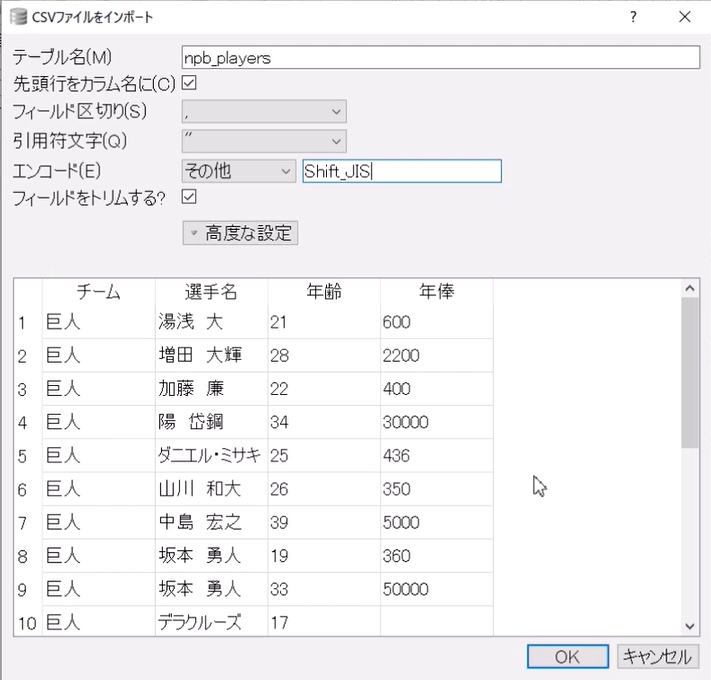
エンコードで「Shift_JIS」を選ぶと多くの場合に直ります。

↓

また、このとき、必要に応じて「先頭行をカラム名に」をチェックします。
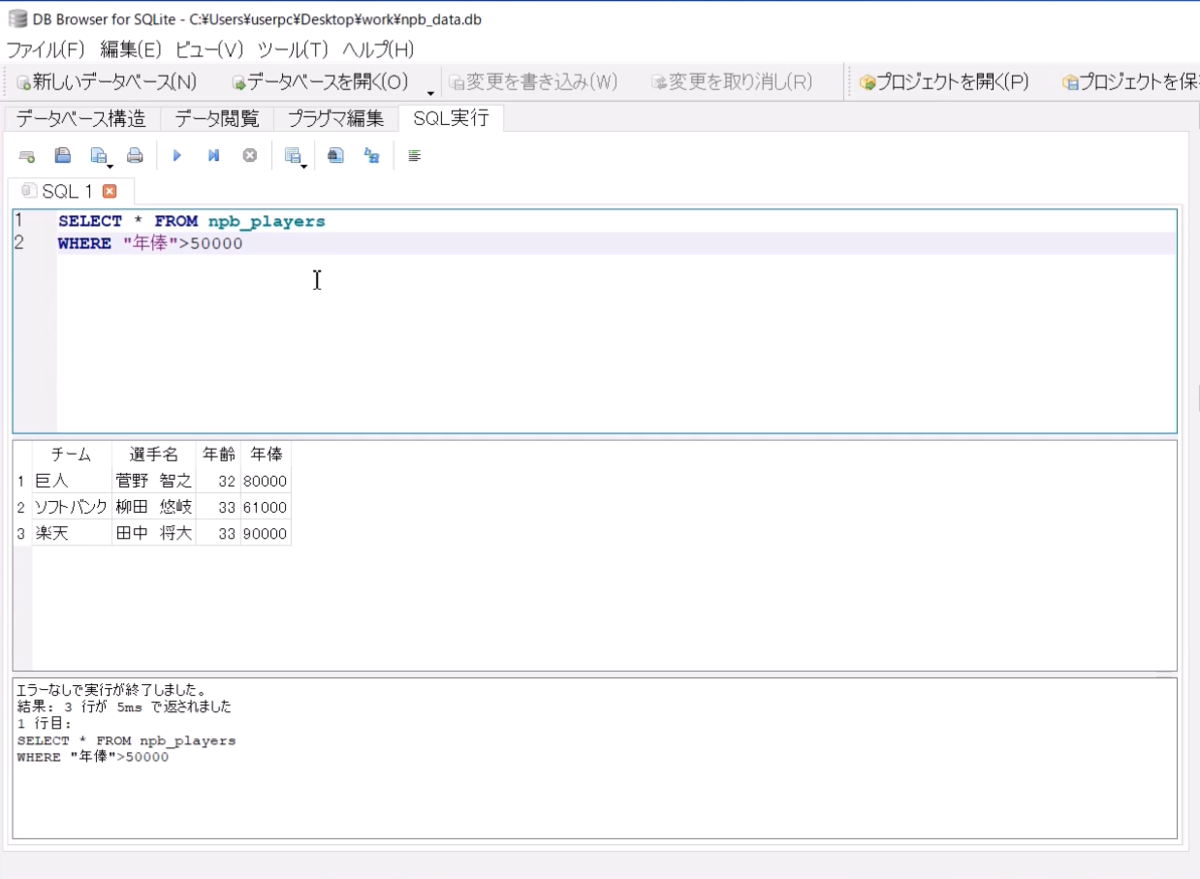
データの型変更
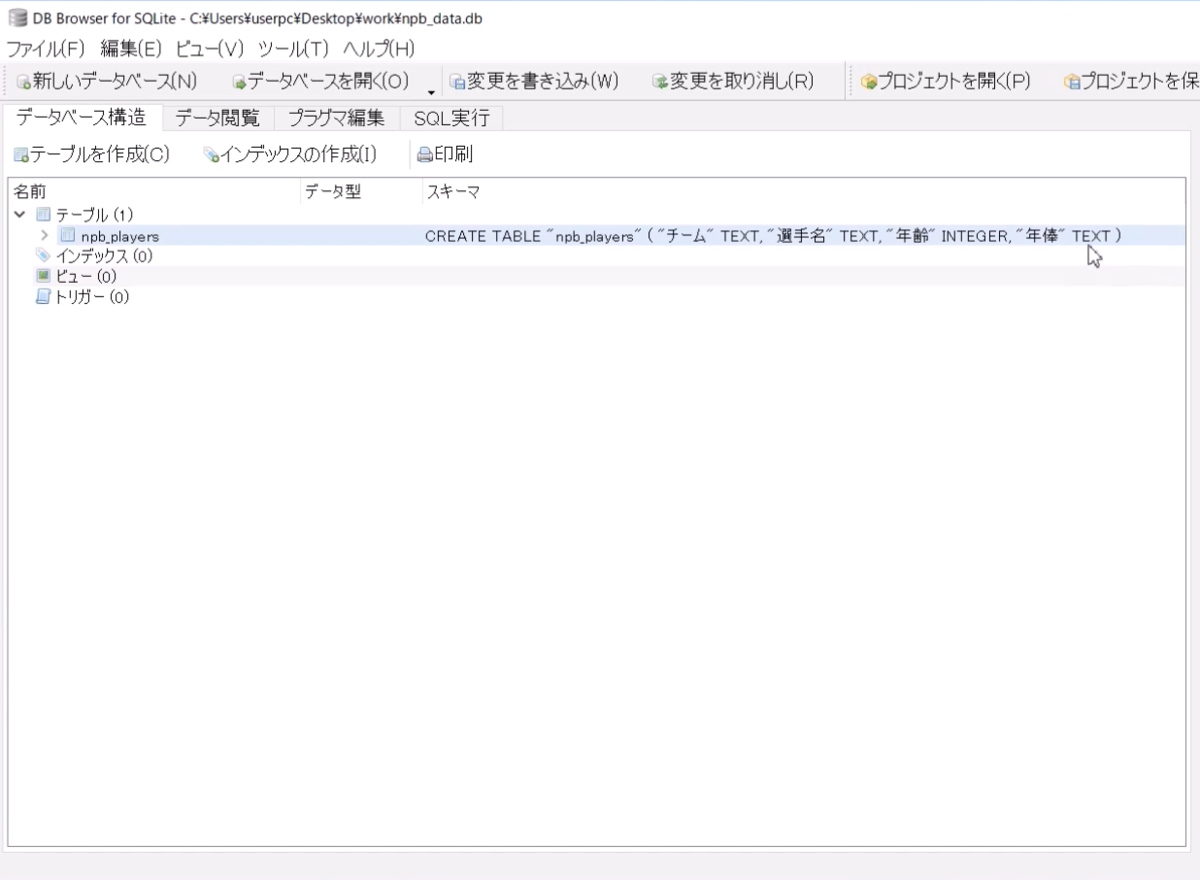
データを読み込む時に、ツールが自動でデータの型を判定します。間違えている場合は、手動で直す必要があります。今回の例では、「年俸」のカラムが文字列型と判定されました。

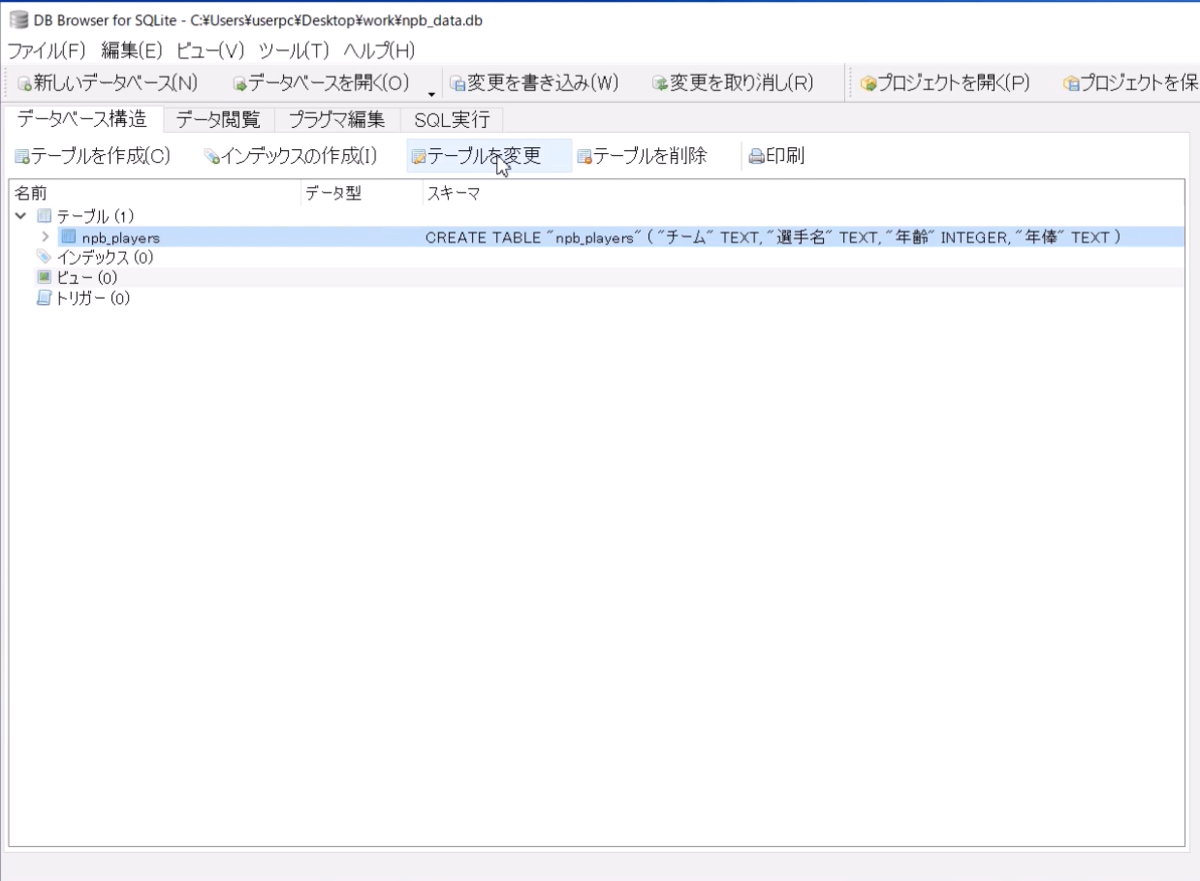
対象のテーブル名を選択し、「テーブルを変更」をクリックします。

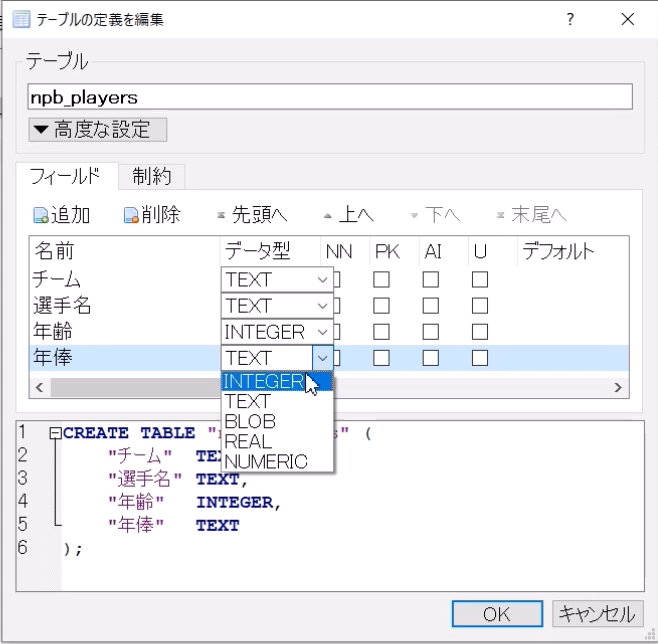
テーブル定義の編集画面が表示されますので、データの型を修正します。整数型の「INTEGER」を指定します。

DB Browser for SQLiteのセットアップ方法・使い方
今回は、DB Browser for SQLiteのセットアップ方法と使い方について紹介します。
SQLiteとは
SQLiteは、以下の特徴を持ったデータベースです。
・設定が簡単
・フリーで使用することができる
・PC上のアプリケーションとしても動作可能(サーバの用意が不要)
そのため、簡易的にデータベースを構築したい場合や、SQLの練習環境として、SQLiteがおすすめです。
DB Browser for SQLiteとは
DB Browser for SQLiteは、SQLiteのデータベースをGUIで操作することができるツールです。テーブルを作成したり、SQL文を実行することができます。

セットアップ
インストール
インストーラを起動します。「Next」をクリック。

「I accept ...」にチェックを入れて、「Next」をクリック。

必要に応じて、ショートカットの作成をチェックして、「Next」をクリック。

カスタム設定は特に不要ですので、「Next」をクリック

「Install」をクリックして、インストールします。

使い方
データベース・テーブルの作成
プログラムを起動して、「新しいデータベース」をクリックします。

データベースファイルの保存先を指定します。

テーブルの定義画面が表示されますので、テーブル名、フィールド名、フィールドの属性値を設定します。

「データ閲覧」タブから、挿入ボタンをクリックし、データを挿入します。

「変更を書き込み」をクリックして、データを保存します。

[機械学習 実践]プロ野球選手の年俸を査定するAIを作成|LightGBM|Machine Learning|Python
機械学習の実践例として、プロ野球選手の成績と年俸のデータを使って、機械学習モデルの作成・予測実行してみました。
イメージは以下のとおりです。



準備
Pythonの設定
プログラムはPythonを使用し、機械学習のアルゴリズムは、Kaggle等のデータ分析コンペでも人気のLightGBMを使用します。
Pythonの設定方法・使い方については、必要に応じて過去の記事をご確認ください。
データサイエンティストを目指す方向け Pythonセットアップ方法(Windows版) - Kevin's Data Analytics Blog
Jupyter Notebook:データサイエンティストを目指す方にオススメのPython実行環境 - Kevin's Data Analytics Blog
【初心者向け】Pandas入門 これだけは押さえておくべき基本操作|データ分析で必須 - Kevin's Data Analytics Blog
lightgbmパッケージのインストール
LightGBMを使うためには、lightgbmパッケージが必要です。インストールしていない場合は、コマンドプロンプトを開いて、以下のコマンドを実行するとインストールできます。
pip install lightgbm
sweetvizパッケージのインストール
データの可視化で、Sweetvizを使用します。日本語データを扱うための設定が若干複雑でしたので、今回は説明は割愛します。(別の機会に紹介します。)
もし、インストール済でない場合、機械学習モデルの作成自体はできますので、スキップしても大丈夫です。
データの取得
機会学習に必要な数値を以下のサイトから取得し、CSVファイルに保存します。欠損値データの除去などの前処理も事前に行います。
プロ野球データFreak
実装
1. ライブラリのインポート
import numpy as np import pandas as pd import matplotlib.pyplot as plt %matplotlib inline # データ可視化用ライブラリ →未インストールの場合はインポート不要 import sweetviz as sv sv.config_parser.read('sweetviz_setting.ini') # 機械学習用ライブラリ LightGBM import lightgbm as lgb # テストデータ分割用ライブラリ from sklearn.model_selection import LeaveOneOut # 評価用ライブラリ from sklearn.metrics import mean_squared_error from sklearn.metrics import r2_score
2. データの読み込み・確認
pitcher = pd.read_csv('../data/npb_stats_salary_pitcher.csv', encoding='cp932')
pitcher
pitcher[pitcher['年']==2021]
# Sweetviz →未インストールの場合はスキップ sv_out = sv.analyze(pitcher) sv_out.show_html('../output/sv_report.html')
3. 機械学習の適用
# 説明変数用カラム X_columns = pitcher.columns[3:-1]
X_columns
# 説明変数
X = pitcher[X_columns].copy()
# 目的変数 y = pitcher['年俸']
X
y
# モデル学習、予測 # モデルのインスタンスの作成 model = lgb.LGBMRegressor() # Leave one out法で、モデルの学習と予測を繰り返す loo = LeaveOneOut() actual = [] pred = [] cnt = 0 for train_index, test_index in loo.split(X): # データの分割 x_train, x_test = X.iloc[train_index], X.iloc[test_index] y_train, y_test = y[train_index], y[test_index] # モデルの学習 model.fit(x_train, y_train) # モデルの学習 # テストデータの予測 y_pred = model.predict(x_test) actual.append(y_test.values[0]) pred.append(y_pred[0]) # 340人分(2021年データ)で終了 cnt+=1 if cnt == 340: break
# 散布図を描画(実値 vs 予測値) plt.plot(actual, actual, color = 'red', label = 'x=y') # 直線y = x plt.scatter(actual, pred) # 散布図のプロット plt.xlabel('y_actual') # x軸ラベル plt.ylabel('y_pred') # y軸ラベル plt.title('y_actual vs y_pred') # グラフタイトル
# モデル評価 # rmse: 平均二乗誤差の平方根 mse = mean_squared_error(actual, pred) rmse = np.sqrt(mse) print('RMSE :',rmse) # r2: 決定係数 r2 = r2_score(actual,pred) print('R2 :',r2)
4. 結果の出力
# 2021年の340人分に結合 pitcher_v2 = pitcher.head(340).copy() pitcher_v2['年俸(AI)'] = pred
pitcher_v2
# CSVファイルに出力 pitcher_v2.to_csv('../output/npb_stats_salary_pitcher_output.csv', index=False, encoding='cp932')
結果
機械学習で算出した年俸額の上位5選手(投手・野手)は、以下のとおりでした。
投手
| 選手名 | チーム | 背番号 | 年齢 | 年数 | 防御率 | 試合 | 勝利 | 敗北 | セーブ | ホールド | 勝率 | 打者 | 投球回 | 被安打 | 被本塁打 | 与四球 | 与死球 | 奪三振 | 失点 | 自責点 | WHIP | DIPS | 年俸 | 年俸(AI) |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 田中 将大 | E | 18 | 33 | 8 | 3.01 | 23 | 4 | 9 | 0 | 0 | 0.308 | 624 | 155.2 | 131 | 17 | 29 | 5 | 126 | 54 | 52 | 1.03 | 3.58 | 90000 | 34551 |
| 大野 雄大 | D | 22 | 33 | 11 | 2.95 | 22 | 7 | 11 | 0 | 0 | 0.389 | 566 | 143.1 | 121 | 12 | 26 | 2 | 118 | 48 | 47 | 1.03 | 3.13 | 30000 | 31805 |
| 平野 佳寿 | B | 16 | 37 | 13 | 2.3 | 46 | 1 | 3 | 29 | 3 | 0.25 | 163 | 43 | 30 | 4 | 9 | 0 | 37 | 11 | 11 | 0.91 | 3.24 | 15000 | 31591 |
| 則本 昂大 | E | 14 | 31 | 9 | 3.17 | 23 | 11 | 5 | 0 | 0 | 0.688 | 584 | 144.2 | 123 | 18 | 35 | 3 | 152 | 56 | 51 | 1.09 | 3.42 | 30000 | 29512 |
| マルティネス | H | 37 | 31 | 4 | 1.6 | 21 | 9 | 4 | 0 | 0 | 0.692 | 553 | 140.2 | 108 | 6 | 38 | 5 | 138 | 25 | 25 | 1.04 | 2.63 | 10000 | 27793 |
野手
| 選手名 | チーム | 背番号 | 年齢 | 年数 | 打率 | 試合 | 打席数 | 打数 | 安打 | 本塁打 | 打点 | 盗塁 | 四球 | 死球 | 三振 | 犠打 | 併殺打 | 出塁率 | 長打率 | OPS | RC27 | XR27 | 年俸 | 年俸(AI) |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 鈴木 誠也 | C | 1 | 27 | 9 | 0.317 | 132 | 533 | 435 | 138 | 38 | 88 | 9 | 87 | 6 | 88 | 0 | 7 | 0.433 | 0.639 | 1.072 | 10.03 | 9.77 | 31000 | 36256 |
| 柳田 悠岐 | H | 9 | 33 | 11 | 0.3 | 141 | 593 | 516 | 155 | 28 | 80 | 6 | 69 | 6 | 122 | 0 | 6 | 0.388 | 0.541 | 0.929 | 7.89 | 7.59 | 61000 | 34681 |
| 島内 宏明 | E | 35 | 31 | 10 | 0.257 | 141 | 599 | 486 | 125 | 21 | 96 | 2 | 97 | 8 | 87 | 2 | 15 | 0.385 | 0.477 | 0.863 | 6.39 | 6.38 | 12000 | 34395 |
| 丸 佳浩 | G | 8 | 32 | 14 | 0.265 | 118 | 457 | 392 | 104 | 23 | 55 | 5 | 63 | 0 | 120 | 0 | 5 | 0.365 | 0.495 | 0.86 | 6.5 | 6.49 | 45000 | 33422 |
| 山田 哲人 | S | 1 | 29 | 11 | 0.272 | 137 | 581 | 493 | 134 | 34 | 101 | 4 | 76 | 5 | 100 | 0 | 10 | 0.37 | 0.515 | 0.885 | 6.71 | 6.84 | 50000 | 30991 |
jQuery csv2tableの使い方
今回は、csv2tableというjQueryプラグインを使って、CSVファイルをWebブラウザ上で表示する方法を紹介します。
JavaScript/jQuery
JavaScriptを使うと、Webページ上の表示をユーザの操作に合わせて動的に変えられます。さらに、jQueryというJavaScriptのライブラリを使用することで、複雑な処理を簡単に実装できます。
jQuery csv2tableの取得
以下のページからcsv2rableのjsファイルを取得します。
https://jsgt.org/lib/jquery/plugin/csv2table/v002/test.htm
「Source」を右クリックしてファイルを保存します。

HTMLの編集
csv2rableを使って、CSVファイルの読み込みと表示を行います。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="./jquery.csv2table-0.02-b-4.4.js" type="text/javascript" charset="utf-8"></script><!--jsファイルを指定--> </head> <body> <div id="view0"></div> <script> $(function(){ $('#view0').csv2table('./npb_stats_hitter_utf8.csv'); //CSVデータを指定 }); </script> </body> </html>
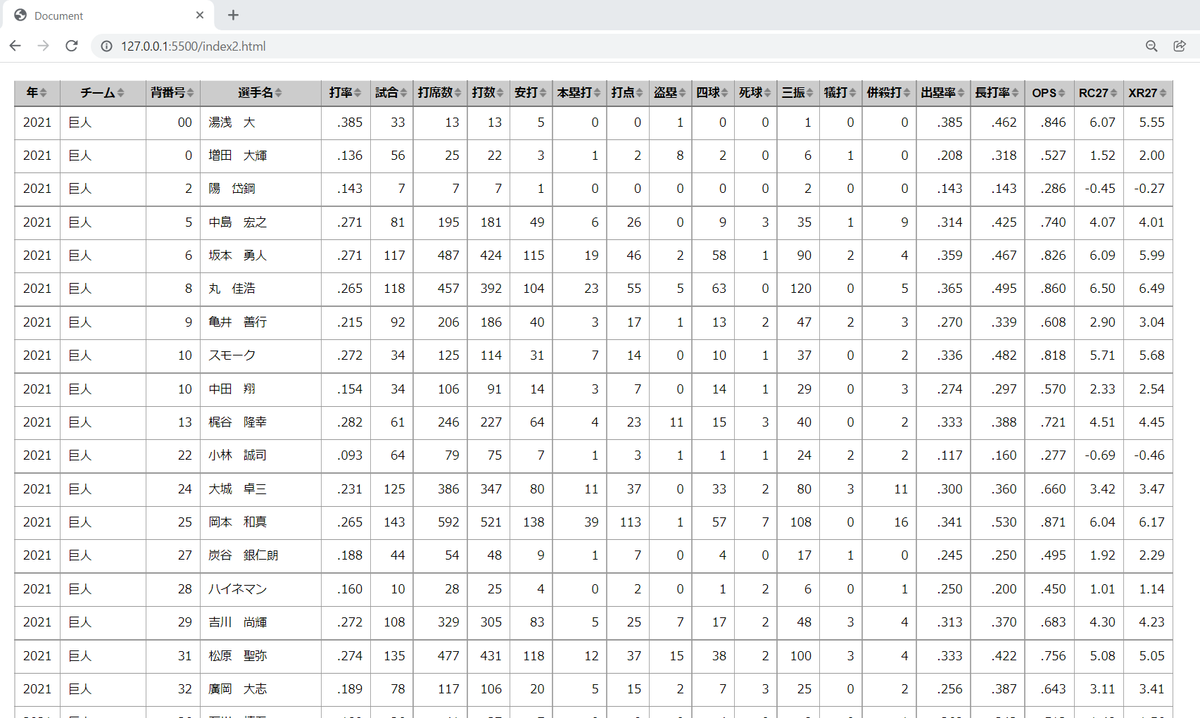
HTML表示
Webブラウザで表示したイメージです。

まとめ
jQueryを使うことで、自分でJavaScriptで複雑な処理を書かずに、簡単に実装できました。今後も便利なプラグインがあれば紹介していきたいと思います。
また、今回も環境の設定方法から実装までの様子を動画にまとめました。よければこちらもご確認ください。
youtu.be
本記事が皆様のお役に立てば幸いです。最後まで読んでいただき、ありがとうございました!
Webページ上でCSVデータを表示・検索するHTML/JavaScript
CSVファイルから読み込んだテーブルデータをWebページ上に表示して、テーブル内の文字を検索するための、HTML/JavaScriptを紹介します。

HTMLコード
以下の処理を行います。
- 検索ボックスで文字列を受取る
- JavaScriptを実行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>NPB 投手成績一覧 2009年~2021年</title> </head> <body> <h1>NPB 投手成績一覧 2009年~2021年</h1> <!--検索入力--> <form action="#"> <input type="text" name="search" value="" id="search" /> </form> <!--テーブル表示--> <table border="1" id="result"> <tbody id="data_csv"></tbody> </table> <!--JavaScript--> <script type="text/javascript" src='./table_data_search.js'></script><!--JavaScriptを指定--> <script> getCsvData('http://127.0.0.1:5500/npb_stats_pitcher_utf8.csv');<!--CSVデータを指定--> </script> </body> </html>
JavaScriptコード
以下の処理を行います。
- CSVファイルの読み込み
- HTMLのテーブル形式に変換
- レコード検索機能
// レコード検索処理 window.addEventListener( "DOMContentLoaded", function(){ const search = document.forms[ 0 ].search; const table = document.querySelector( "table" ); const nohit = table.parentNode.insertBefore(document.createElement( "div" ), table.nextNode); nohit.textContent = "該当なし"; nohit.style.display = "none"; search.oninput = function(){ const key = search.value.replace( /([\\\*\+\.\?\{\}\(\)\[\]\^\$\-\|\/])/g, "\\$1" ); let hit = 0; [].forEach.call( table.rows, function( row, index ){ if( index==0 ){ return false } row.style.display = [].some.call( row.cells, function( cell ){ return ( new RegExp( key ) ).test( cell.textContent ); } ) ? "table-row" : "none" ; row.style.display=="table-row" ? hit++ : hit ; } ); nohit.style.display = hit ? "none" : "block" ; } }, false ); const outputElement = document.getElementById('data_csv'); // CSVデータの読み込み function getCsvData(dataPath) { const request = new XMLHttpRequest(); request.addEventListener('load', (event) => { const response = event.target.responseText; convertArray(response); } ); request.open('GET', dataPath, true); request.send(); } // CSVデータをHTMLのテーブル形式に変換 function convertArray(data) { const dataArray = []; const dataString = data.split('\n'); for (let i = 0; i < dataString.length; i++) { dataArray[i] = dataString[i].split(','); } let insertElement = ''; dataArray.forEach( (element) => { insertElement += '<tr>'; element.forEach( (childElement) => { insertElement += `<td>${childElement}</td>` } ); insertElement += '</tr>'; } ); outputElement.innerHTML = insertElement; }
表示イメージ
検索ボックスに値を入れるとその文字列を含む行が表示されます。
| 年 | チーム | 背番号 | 選手名 | 防御率 | 試合 | 勝利 | 敗北 | セーブ | ホールド | 勝率 | 打者 | 投球回 | 被安打 | 被本塁打 | 与四球 | 与死球 | 奪三振 | 失点 | 自責点 | WHIP | DIPS |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 2021 | 巨人 | 11 | 平内 龍太 | 14.40 | 3 | 0 | 1 | 0 | 0 | .000 | 24 | 5.0 | 8 | 2 | 2 | 0 | 5 | 8 | 8 | 2.00 | 7.52 |
| 2021 | 巨人 | 12 | デラロサ | 2.83 | 46 | 1 | 0 | 7 | 13 | 1.000 | 175 | 41.1 | 38 | 3 | 12 | 2 | 34 | 15 | 13 | 1.21 | 3.43 |
| 2021 | 巨人 | 15 | サンチェス | 4.68 | 14 | 5 | 5 | 0 | 0 | .500 | 317 | 73.0 | 82 | 13 | 23 | 3 | 54 | 40 | 38 | 1.44 | 5.02 |
| 2021 | 巨人 | 17 | 大竹 寛 | 3.86 | 4 | 0 | 0 | 0 | 1 | .000 | 11 | 2.1 | 5 | 0 | 0 | 0 | 0 | 1 | 1 | 2.14 | 3.12 |
| 2021 | 巨人 | 18 | 菅野 智之 | 3.19 | 19 | 6 | 7 | 0 | 0 | .462 | 465 | 115.2 | 90 | 15 | 25 | 7 | 102 | 41 | 41 | 0.99 | 3.85 |
| 2021 | 巨人 | 19 | 山崎 伊織 | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - |
| 2021 | 巨人 | 20 | 戸郷 翔征 | 4.27 | 26 | 9 | 8 | 0 | 0 | .529 | 639 | 151.2 | 130 | 19 | 58 | 6 | 138 | 75 | 72 | 1.24 | 4.16 |
| 2021 | 巨人 | 21 | 井納 翔一 | 14.40 | 5 | 0 | 1 | 0 | 0 | .000 | 26 | 5.0 | 11 | 3 | 1 | 0 | 5 | 8 | 8 | 2.40 | 9.52 |
| 2021 | 巨人 | 23 | 野上 亮磨 | 1.65 | 9 | 0 | 1 | 1 | 4 | .000 | 63 | 16.1 | 8 | 1 | 6 | 0 | 15 | 3 | 3 | 0.86 | 3.00 |
| 2021 | 巨人 | 26 | 今村 信貴 | 2.71 | 17 | 3 | 4 | 0 | 0 | .429 | 274 | 63.0 | 66 | 5 | 22 | 3 | 59 | 21 | 19 | 1.40 | 3.47 |
| 2021 | 巨人 | 30 | 鍵谷 陽平 | 3.19 | 59 | 3 | 0 | 1 | 15 | 1.000 | 182 | 42.1 | 39 | 5 | 18 | 0 | 30 | 19 | 15 | 1.35 | 4.51 |
| 2021 | 巨人 | 33 | 太田 龍 | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - |
| 2021 | 巨人 | 35 | 桜井 俊貴 | 5.40 | 29 | 1 | 0 | 0 | 6 | 1.000 | 145 | 33.1 | 35 | 7 | 16 | 1 | 20 | 20 | 20 | 1.53 | 6.09 |
| 2021 | 巨人 | 41 | 中川 皓太 | 2.47 | 58 | 4 | 3 | 1 | 25 | .571 | 220 | 54.2 | 47 | 2 | 10 | 5 | 49 | 17 | 15 | 1.04 | 2.57 |
| 2021 | 巨人 | 42 | メルセデス | 3.77 | 17 | 7 | 5 | 0 | 0 | .583 | 369 | 86.0 | 96 | 5 | 22 | 5 | 74 | 36 | 36 | 1.37 | 3.06 |
| 2021 | 巨人 | 45 | 畠 世周 | 3.07 | 52 | 4 | 3 | 1 | 11 | .571 | 390 | 96.2 | 83 | 13 | 25 | 4 | 97 | 37 | 33 | 1.12 | 3.73 |
| 2021 | 巨人 | 46 | 鍬原 拓也 | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - |
| 2021 | 巨人 | 47 | 髙橋 優貴 | 3.39 | 27 | 11 | 9 | 0 | 0 | .550 | 598 | 140.2 | 125 | 18 | 61 | 2 | 76 | 57 | 53 | 1.32 | 5.00 |
| 2021 | 巨人 | 49 | ビエイラ | 2.93 | 56 | 0 | 3 | 19 | 1 | .000 | 228 | 55.1 | 38 | 3 | 26 | 1 | 64 | 18 | 18 | 1.16 | 2.98 |
| 2021 | 巨人 | 50 | 戸根 千明 | 4.82 | 29 | 2 | 0 | 1 | 0 | 1.000 | 161 | 37.1 | 25 | 4 | 24 | 3 | 36 | 20 | 20 | 1.31 | 4.75 |
| 2021 | 巨人 | 53 | 高梨 雄平 | 3.69 | 55 | 2 | 2 | 1 | 20 | .500 | 171 | 39.0 | 34 | 2 | 21 | 5 | 47 | 17 | 16 | 1.41 | 3.07 |
| 2021 | 巨人 | 54 | 直江 大輔 | 4.91 | 4 | 0 | 1 | 1 | 0 | .000 | 51 | 11.0 | 15 | 1 | 4 | 2 | 4 | 6 | 6 | 1.73 | 5.21 |
| 2021 | 巨人 | 56 | 伊藤 優輔 | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - |
| 2021 | 巨人 | 57 | 高木 京介 | 4.42 | 15 | 1 | 0 | 0 | 1 | 1.000 | 81 | 18.1 | 22 | 1 | 7 | 0 | 15 | 9 | 9 | 1.58 | 3.34 |
| 2021 | 巨人 | 58 | 山本 一輝 | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - |
| 2021 | 巨人 | 59 | 田中 豊樹 | 2.84 | 39 | 0 | 0 | 0 | 2 | .000 | 152 | 38.0 | 22 | 5 | 20 | 1 | 37 | 13 | 12 | 1.11 | 4.38 |
| 2021 | 巨人 | 62 | 横川 凱 | 3.38 | 2 | 0 | 1 | 0 | 0 | .000 | 37 | 8.0 | 9 | 2 | 2 | 0 | 9 | 4 | 3 | 1.38 | 4.87 |
| 2021 | 巨人 | 63 | 古川 侑利 | 18.00 | 1 | 0 | 0 | 0 | 0 | .000 | 11 | 2.0 | 3 | 1 | 3 | 1 | 0 | 4 | 4 | 3.00 | 14.12 |
| 2021 | 巨人 | 64 | 大江 竜聖 | 4.09 | 47 | 0 | 0 | 0 | 13 | .000 | 145 | 33.0 | 29 | 2 | 17 | 2 | 23 | 16 | 15 | 1.39 | 4.15 |
| 2021 | 巨人 | 90 | 戸田 懐生 | 0.00 | 3 | 0 | 0 | 0 | 0 | .000 | 12 | 3.0 | 3 | 0 | 1 | 0 | 0 | 0 | 0 | 1.33 | 4.12 |
| 2021 | 巨人 | 91 | 井上 温大 | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - |
| 2021 | 巨人 | 92 | 沼田 翔平 | 7.71 | 2 | 0 | 0 | 0 | 0 | .000 | 11 | 2.1 | 3 | 1 | 1 | 0 | 3 | 2 | 2 | 1.71 | 6.12 |
| 2021 | 巨人 | 95 | 堀岡 隼人 | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - |
| 2021 | 巨人 | 99 | 山口 俊 | 3.56 | 15 | 2 | 8 | 0 | 0 | .200 | 337 | 78.1 | 66 | 6 | 37 | 3 | 83 | 34 | 31 | 1.31 | 3.49 |
なお、 上記のデータは、以下のサイトから取得しました。
読売ジャイアンツ投手成績 - プロ野球データFreak
まとめ
JavaScriptを使うことで、Webページ上の表示をユーザの操作に合わせて動的に変えられます。このとき、別のページに遷移する場合に比べて、動作が軽いのが特徴です。実際の業務において、社内の情報共有サイトにデータを載せる際に、このような検索機能を付けたところ好評でした。
また、これからHTML/JavaScriptを使ってみたいという方に向けて、環境の設定方法から実装までの様子を動画にまとめました。よければこちらもご確認ください。
youtu.be
本記事が皆様のお役に立てば幸いです。最後まで読んでいただき、ありがとうございました!
確率分布の期待値・分散・母関数まとめ~離散分布~
今回は、統計検定1級/準1級の対策として、各確率分布の期待値・分散・母関数について整理しました。
1. 離散一様分布
2. ベルヌーイ分布
3. 二項分布
定義
確率pのベルヌーイ試行をn回行ったときに、ある事象が何回起こるかを表す確率分布のこと。 ※n=1のとき、ベルヌーイ分布になります。
確率関数
期待値
分散
確率母関数
積率母関数(モーメント母関数)
5. 超幾何分布
6. 幾何分布
定義
成功確率pのベルヌーイ試行を繰り返し実行し、初めて成功するまでの失敗回数をXとしたとき、Xは幾何分布に従う。
※初めて成功するまでの試行回数(失敗回数+1)と定義する場合もある
確率関数
期待値
分散
確率母関数
積率母関数(モーメント母関数)
7. 負の二項分布
定義
成功確率pのベルヌーイ試行を繰り返し実行し、r回成功するまでの失敗回数をXとしたとき、Xは負の二項分布に従う。※r=1のとき、幾何分布になります。
確率関数
期待値
分散
確率母関数
積率母関数(モーメント母関数)
導出方法
多くの参考書において、これらの導出は、数式の途中計算や公式等の前提知識の説明が省略されていることが多いため、理解に時間がかかると感じていました。
今回、自分用に整理したものを、動画にしてみました。途中の流れを細かく説明しています。必要に応じてご確認ください。
youtu.be
対策本
統計検定1級/準1級の対策本としては、以下の書籍があります。
こちらの書籍は、検定の範囲内のトピックが幅広く網羅されていますが、数式や解説が省略されている個所が多い印象です。あくまでも、出題範囲のトピックを確認するための用途として使用し、詳細の内容はインターネット等で確認し理解を深めるのが良いと思います。まとめ
確率分布の期待値・分散・母関数について整理しました。また、導出方法についてまとめた動画および、対策本について紹介しました。
本記事が、統計検定の対策を進める上で、お役に立てば幸いです。
Pythonでコイントスをするアプリを作ってみた|Pyinstaller
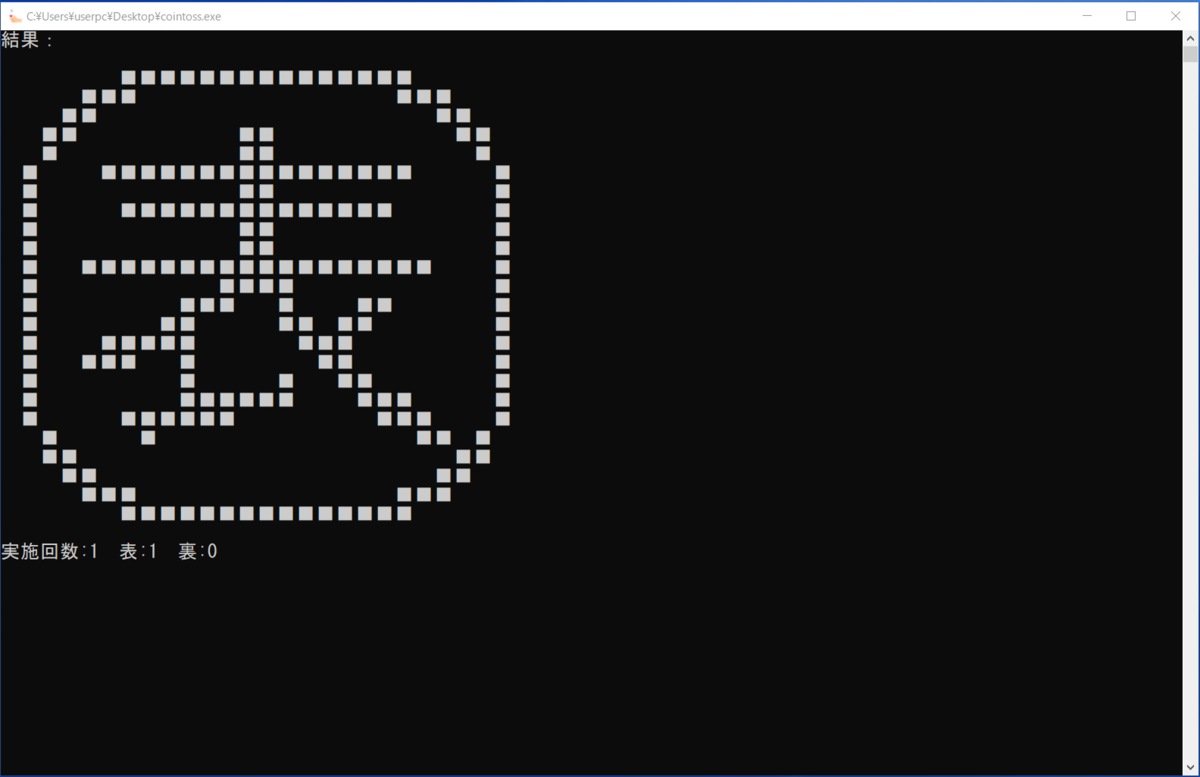
Pythonでコイントスをするアプリを作ってみましたので、画像イメージとソースコードをこちらに残します。
画面イメージ



ソースコード
cointoss.py
#!/usr/bin/env python # coding: utf-8 import os import sys import time import random title=''' ■ ■ ■ ■ ■■■■ ■ ■■■■ ■■ ■ ■■■ ■ ■■■■ ■ ■ ■■ ■■ ■ ■■ ■■ ■ ■■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■■ ■■ ■ ■ ■ ■ ■ ■ ■ ■■■■■■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■■ ■■ ■ ■■ ■■■■ ■ ■ ■ ■ ■■■■■ ■ ■■■■ ■ ■ ■ ■ ■ ■■■■ ■■■■ ■ ■ ■■■ ■■■■ ■■■■ ■■■■ ■■■■ ■■ ■ ■■ ■■ ■ ■■ ■■ ■ ■■ ■■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■■ ■■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■ ■■ ■ ■■ ■■ ■ ■ ■ ■■ ■■ ■■ ■ ■ ■ ■ ■■■■ ■■■■ ■ ■ ■ ■■ ■■■■ ■■■■ ■■■■ ''' omote=''' ■■■■■■■■■■■■■■■ ■■■ ■■■ ■■ ■■ ■■ ■■ ■■ ■ ■■ ■ ■ ■■■■■■■■■■■■■■■■ ■ ■ ■■ ■ ■ ■■■■■■■■■■■■■■ ■ ■ ■■ ■ ■ ■■ ■ ■ ■■■■■■■■■■■■■■■■■■ ■ ■ ■■■■ ■ ■ ■■■ ■ ■■ ■ ■ ■■ ■■ ■■ ■ ■ ■■■■■ ■■■ ■ ■ ■■■ ■ ■■ ■ ■ ■ ■ ■■ ■ ■ ■■■■■■ ■■■ ■ ■ ■■■■■■ ■■■ ■ ■ ■ ■■ ■ ■■ ■■ ■■ ■■ ■■■ ■■■ ■■■■■■■■■■■■■■■ ''' ura=''' ■■■■■■■■■■■■■■■ ■■■■■■■■■■■■■■■■■■■ ■■■■■■■■■ ■■■■■■■■■■■ ■■■■■■■■■■ ■■■■■■■■■■■ ■■ ■■■ ■■■■■■■■■■■■■■■■■■■■■■■■■ ■■■■■ ■■■■■■ ■■■■■ ■■■■ ■■■■ ■■■■■■ ■■■■■ ■■■■■■ ■■■■■ ■■■■ ■■■■ ■■■■■■ ■■■■■ ■■■■■■ ■■■■■■■■■■■ ■■■■■■■■■■■■ ■■■■ ■■■■■ ■■■■■■■■■■■ ■■■■■■■■■■■■ ■■■ ■■■■ ■■■■■■■■■ ■ ■■■ ■■■■■■ ■■■■■■■ ■■■ ■ ■■■■■■ ■■■ ■■■■■ ■■■■■■■■ ■■■ ■■■■ ■■ ■ ■■■■■■■ ■■■■■ ■■■■■ ■■■ ■■■■■ ■■■■■■■■■■■■■■■■■ ■■■■■■■■■■■■■■■■■■■■■ ■■■■■■■■■■■■■■■■■■■ ■■■■■■■■■■■■■■■ ''' def toss(): for i in range(4): # print("コイントス中:") print(" ") print(omote) time.sleep(0.1) os.system('cls') print(" ") print(ura) time.sleep(0.1) os.system('cls') def main(): counter_total = 0 counter_omote = 0 counter_ura = 0 while(1): print(title) print('') print('Enterキーを押してコイントスを開始します。終了するときは、"q"キーを押します') x = input() os.system('cls') if x == 'q': break else: toss() counter_total += 1 result = random.randint(0, 1) if result == 0: counter_omote += 1 print("結果:") print(omote) else: counter_ura += 1 print("結果:") print(ura) print('実施回数:'+str(counter_total) + ' 表:'+str(counter_omote) + ' 裏:'+str(counter_ura)) x = input() os.system('cls') if __name__ == '__main__': main() sys.exit(0)
注意:文字をアスキーアート風に描いています。ブログ画面の表示上ズレていますが、テキストエディタにコピペすれば、以下の様にきれいに見えると思います。

exeファイルへの変換方法
Pythonプログラムをexeファイル化することで、Pythonをインストールしていない環境でも、アイコンをクリックするだけで簡単にPythonプログラムを実行できるようになります。

exeファイル化する際には、Pyinstallerを使用します。やり方は以下の動画で公開していますので、よければこちらをご確認ください。
youtu.be
また、Pyinstallerで作成したexeファイルのエラー発生時の対処方法について、別記事に公開していますので、こちらも必要に応じてご確認ください。
dskevin.hatenablog.com